Introduction
On CreatiCode.com, a team of up to 6 users can work on the same project at the same time, using a new feature called “remote edit”. This is a fun experience that allows several people to write code together on their own computers. When one person makes a change, such as adding a block or changing an input value, the other person sees the change right away. This is similar to how we edit the same Google Doc at the same time online.
This tool can be very handy for group projects. You can collaborate using the driver + navigator model, or work on different parts of the same project at the same time.
How to start a “remote edit” session
Here are the 3 steps for multiple users to start a remote edit session:
-
Owner User shares a new project. Only one user will be the owner of the project, who can save changes to the project. The owner user then gives the project’s URL to other guest users, maybe through email or text message. The owner user must also open the project in the playground and wait for the guest users to join.
-
Guest Users open the project in the CreatiCode playground, select the “Edit” menu on top, and then select “Request to edit”, then wait for the owner user to approve the request. Note that this menu option will not be visible if the owner user has not opened the project.
-
Owner User selects which guest users to accept, and then clicks the “Accept Selected” button.
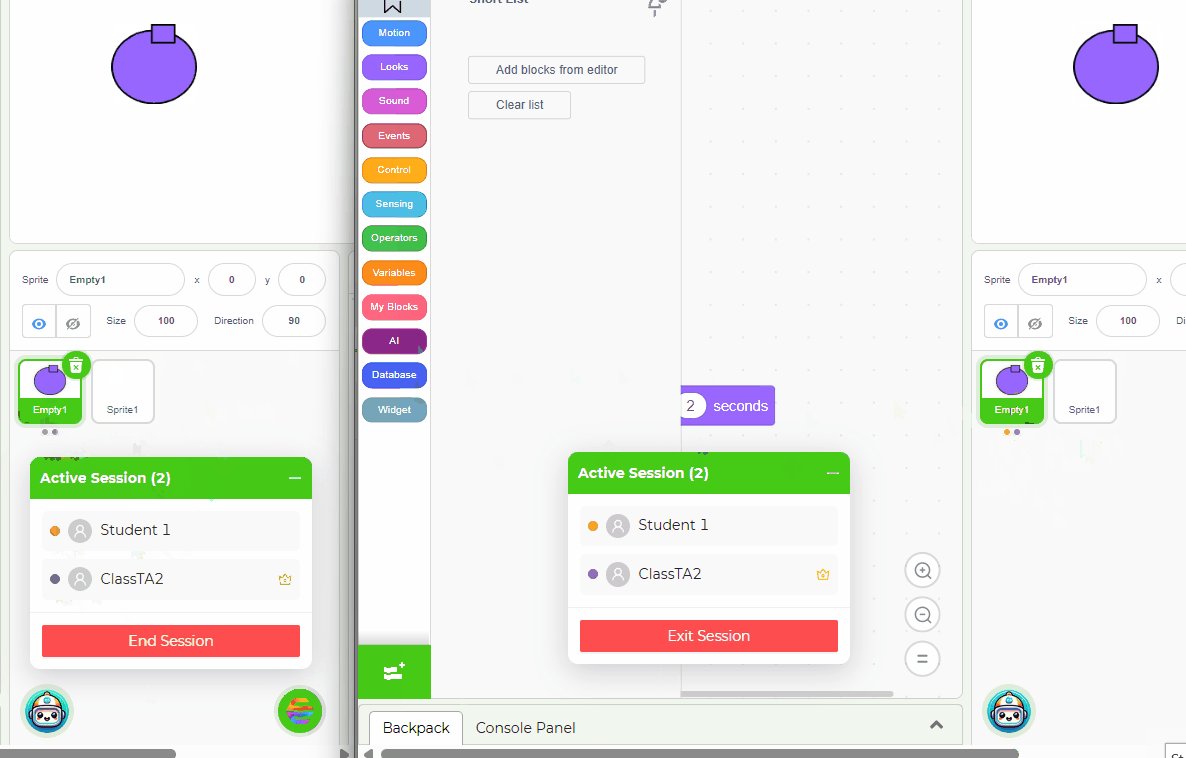
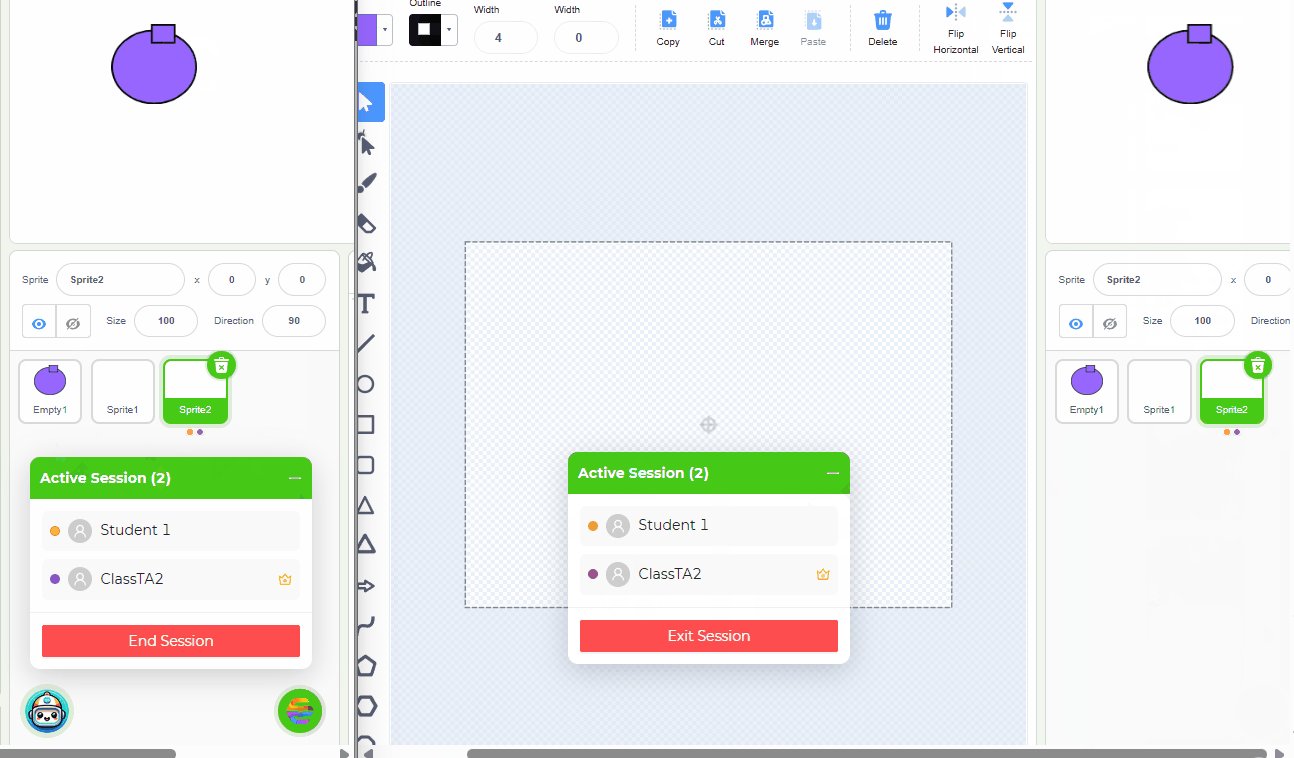
Here is a screen recording for what 2 users would see on their computers (the left half is for the owner user and the right half is for the guest user):

After the 3 steps above, both users will be able to change the same project at the same time on their own computers. Note that all users in the session can make changes, but only the owner user can save these changes to the project.
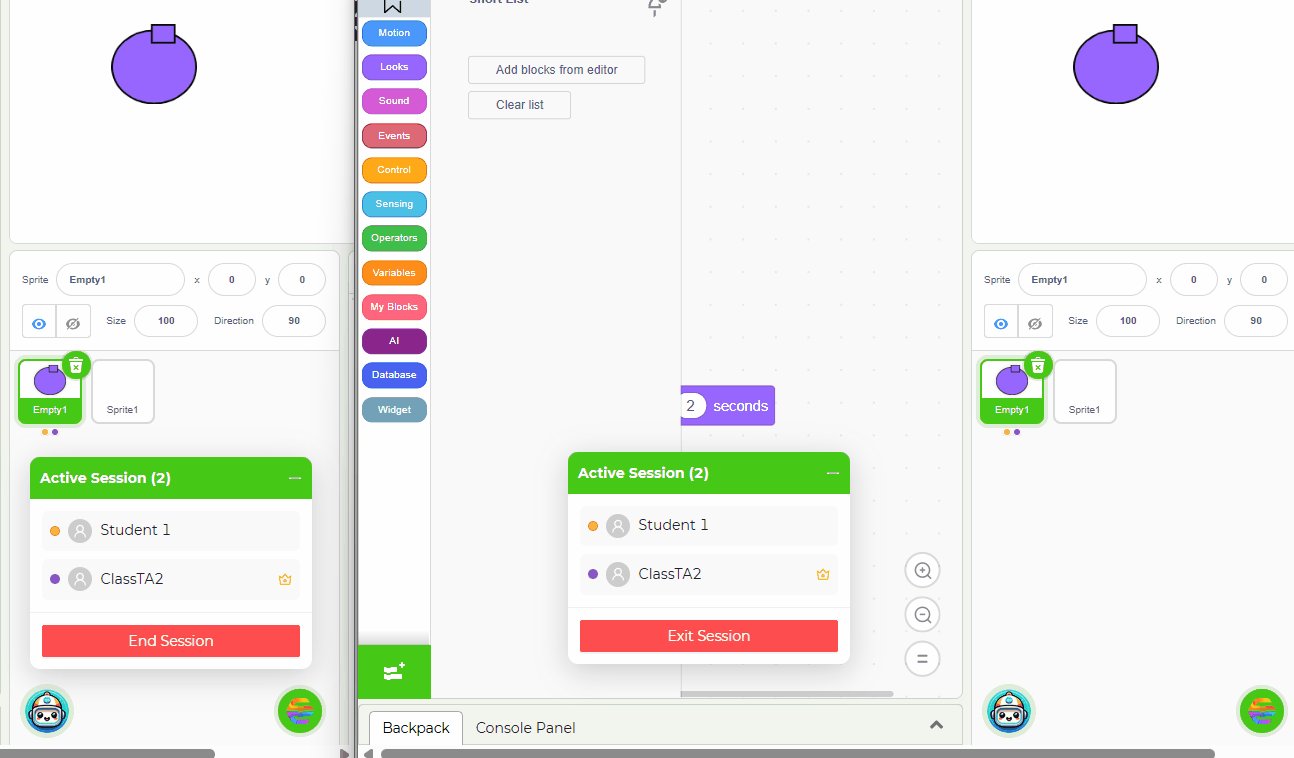
Tracking Users with the Colored Dots
Each user in the session is assigned a colored dot. If a user has selected sprite A, then their colored dot will appear under the icon of sprite A in the sprite info pane. When this user selects another sprite, the colored dot will move as well on all computers. This way, you can quickly find out what other users are looking at or working on.

Making Code Changes
After the remote edit session has started, both users can make changes, such as adding/removing blocks, changing input values, etc. When one user is changing a block, that block will become greyed out on the other user’s screen, which indicates the remote user is making some changes. Users should try to avoid making changes to the same block at the same time, since the changes may conflict with each other, and only one change will be saved.
The screen recording shows what 2 users would see:

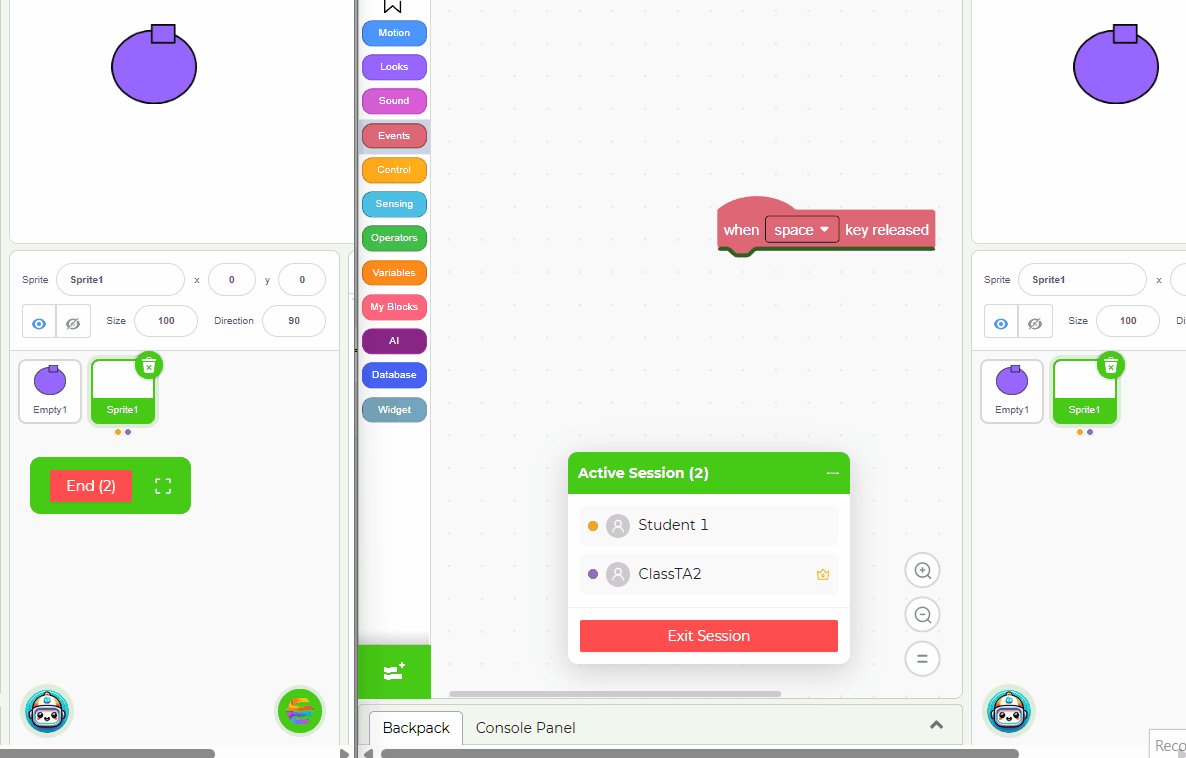
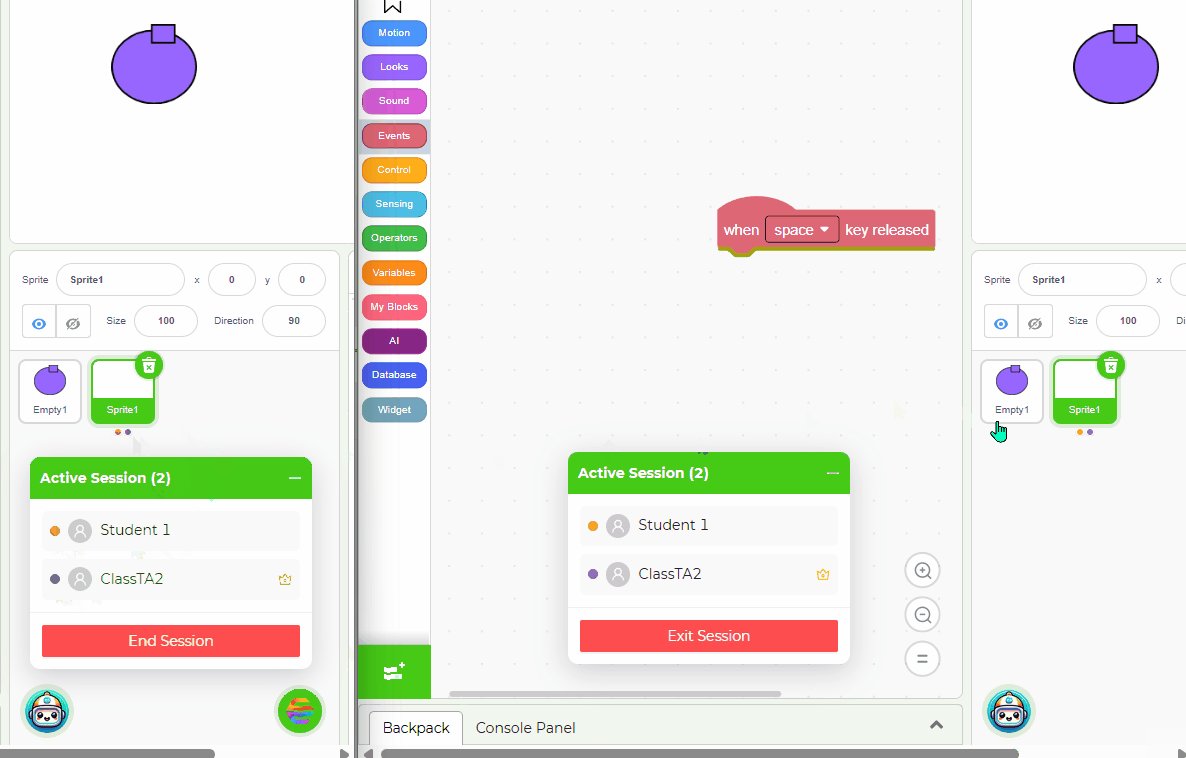
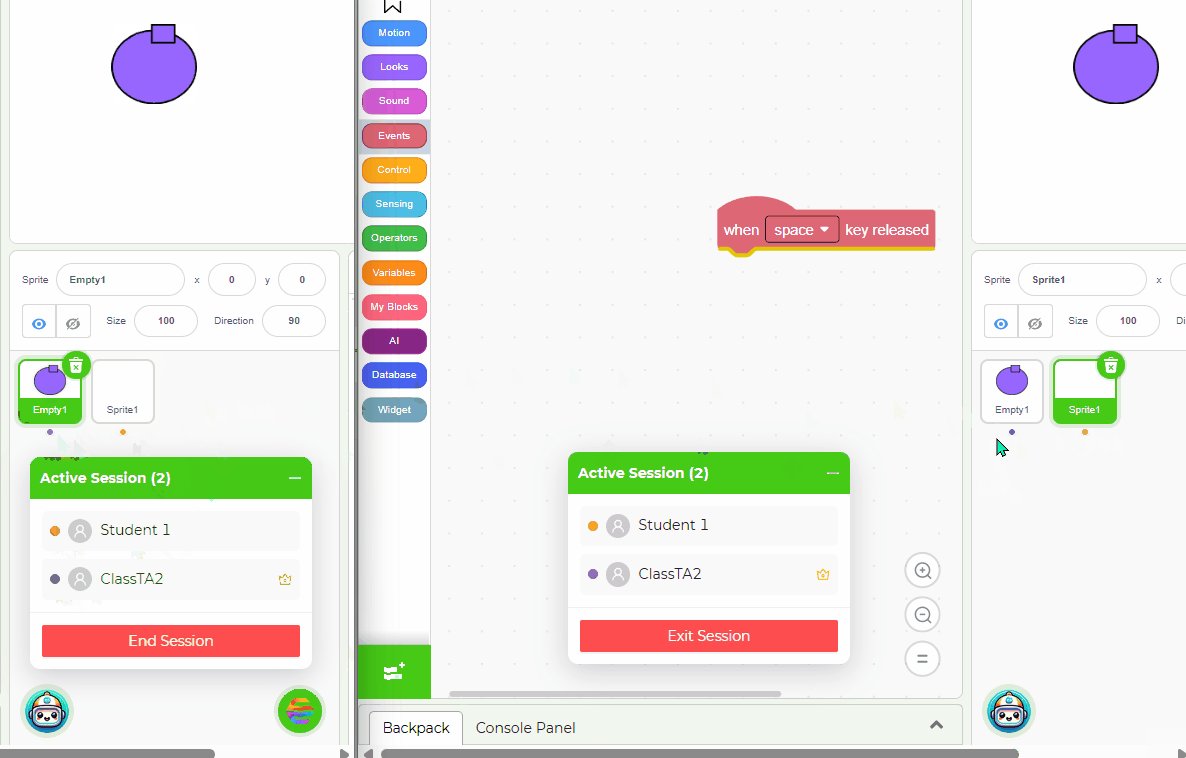
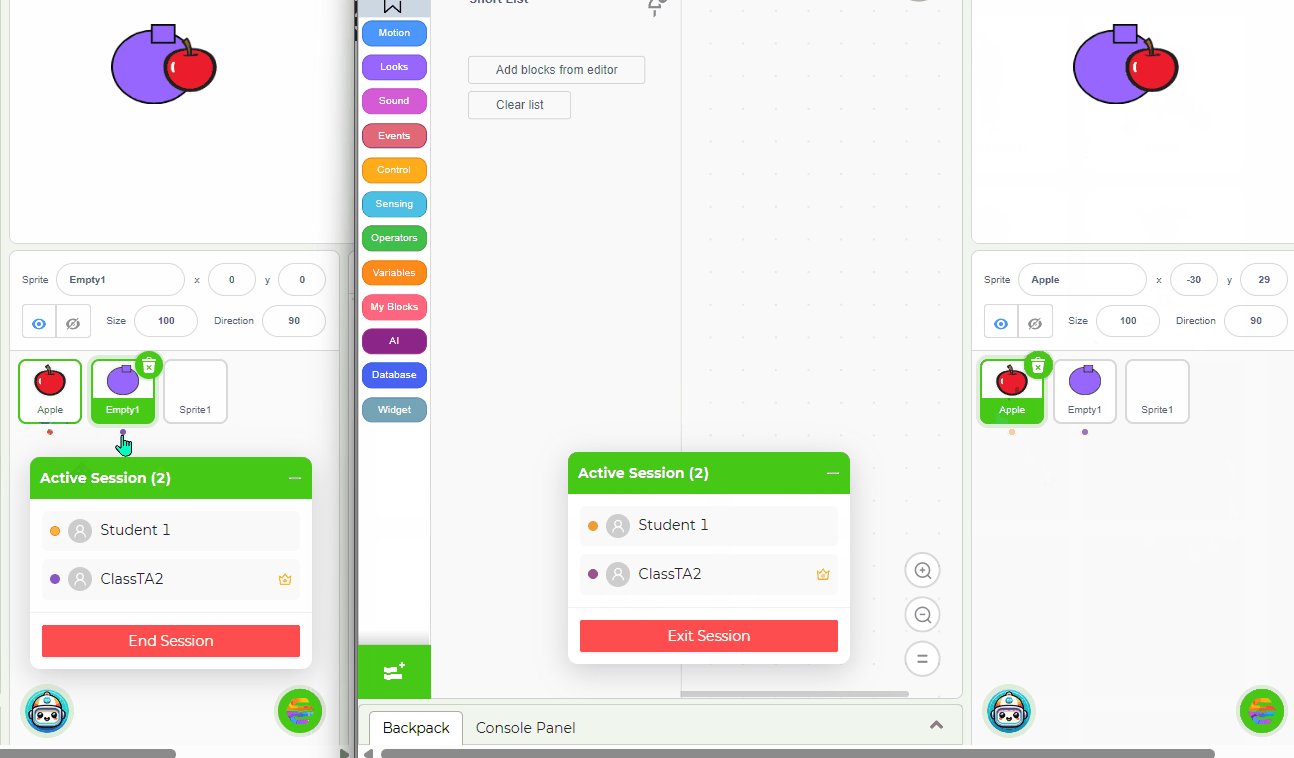
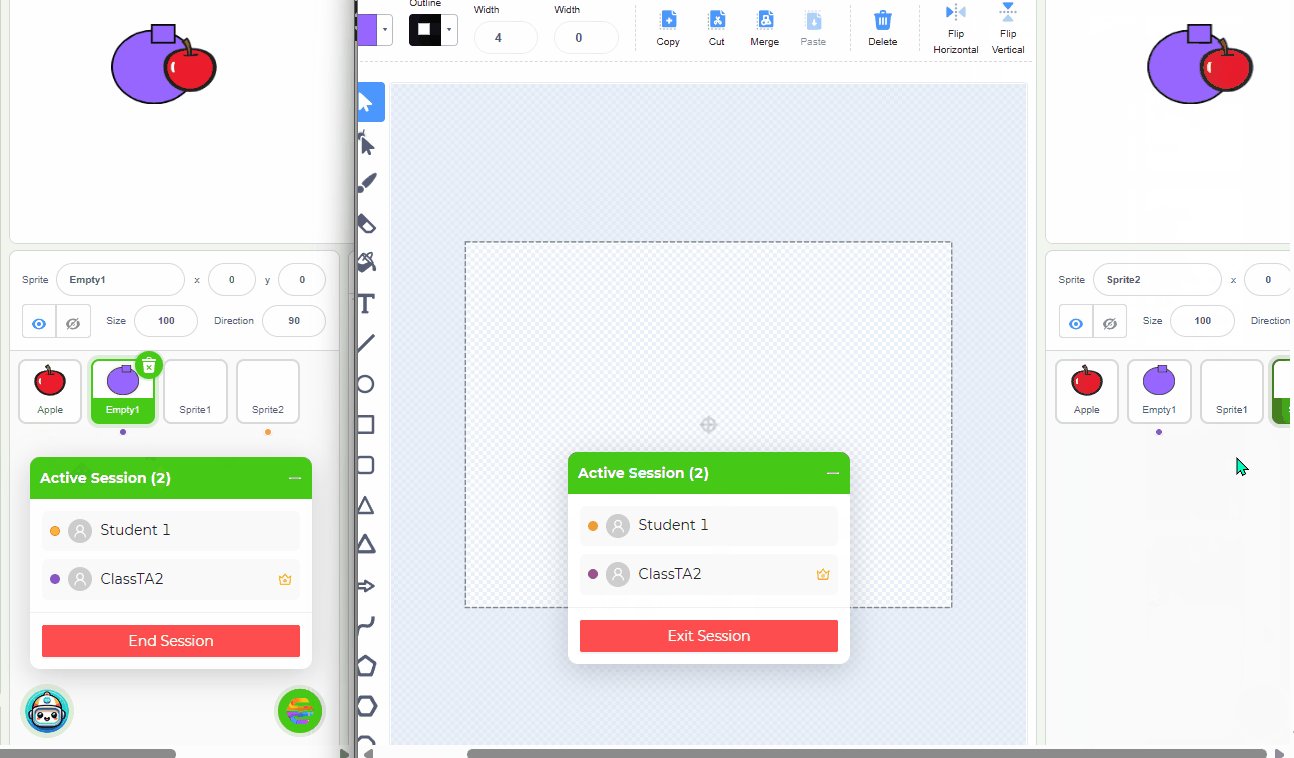
Adding/Removing Sprites
When a user adds or removes a sprite, it will be reflectedon the other computers as well. Note that you can only add sprites from the standard library or the AI library, or add an empty sprite. If you upload a sprite or image, it won’t be synchronized to other computers.
The screen recording shows what 2 users would see:

How to end a “remote edit” session
To end a “remote edit” session, the owner user can click the red “End” button at the bottom. A guest user can also choose to “Exit” the session. If that user is the only guest user left, then the session will be ended as well.
Best Practices
Here are some suggestions on how to make use of this feature effectively:
-
Voice Communication: When the users are not in the same room, it is better to have a voice communication channel, such as a zoom meeting or a phone call on the side. This can make it much easier for the 2 users to decide who will do what.
-
Division of Work: Although these users can make changes at the same time, they can not change exactly the same block at the same time. For example, if one user is updating the input parameters in a block, and the other user is deleting that block, then the result may be unexpected. It is recommended that the users in the team work on different sprites or stacks of blocks to avoid conflicts.








