New website I'm working on
-

I’m working on a new block language from scratch (no pun intended) that’s like Scratch but isn’t. It does not use blockly at all or any of the Scratch source, other than scraped SVGs for the blocks. Right now, it is does not work very well, as:- blocks don’t snap
- the Drag & drop is buggy
- you can’t delete blocks
- Running the project doesn’t actually do anything as the blocks aren’t mapped to any code
Right now the website isn’t available to the public so you can’t try it yet.
So, I decided to make this because I was curious if I could recreate Scratch and make it better rather than forking it. Now I know why it’s easier to just fork Scratch like CC and TurboWarp did: because HTML5 drag and drop is so awful. I had to use a library for dragging and it still sucks. And I don’t even have a plan for making the blocks snap. But when I get the blocks snapping, hopefully it’ll get easier and then I just have to make a blocks catalog and some UI improvements.
-
Looks great so far!

(I’m horrible at HTML or HTML5, so better than I could do
 )
) -
@jeffreyrb03-gmail what is it called, and what coding language does it use?
-
@the_true_odst all websites have to use javascript, I dont know how much you have to use html stuff for drag and drop so I can’t answer that, but for main functionality it has to be js
-
@tyller_ no I meant like what coding language are you setting up for people (like the blocks)
-
when game starsssssssssssssssts forever move (20) steps endmy favorite line of code
-
@the_true_odst It’s made in JavaScript, but the block language im making is called JayBlockz
-
@jeffreyrb03-gmail it could be cool if you made an option where you can choose what coding language is used in the blocks (e.g. js and c# since those are 2 I wanna learn but ig you would have to learn both of those languages before you do implement them in there)
-
@the_true_odst Do you mean like how code.org lets you generate an equivalent of your current program but written in another language?
like ?
?If so, that’s a cool feature, but not very do-able or realistic at the moment. I don’t think the features I plan to implement have an equivalent in every language, but they certainly would need libraries or whatever specific to that language. For example, I have blocks like
alert()which are pretty browser specific, since alert() is the browser alert popup dialog, which doesn’t have an equivalent in other languages (not even NodeJS, as it doesn’t run in a browser). I think that would be a good feature though and I could just say that the code generated is syntactically correct (has right syntax) but may use functions that don’t exist or require libraries.I could do that later but I got bigger fish to fry with trying to make this work lol
-
@jeffreyrb03-gmail By the way, are you on Scratch? Due to a problem with our Scratch forum signature (which we’d thought we’d fixed), we’ve been blocked on Scratch. We’re trying to appeal that. Just wondering if you could find our studio and let people know?
-
@mod-squadacademy I don’t know if I’d be trustworthy to your fans/studio members, they might not believe me if I tell them whatever news you want me to tell them. I am on Scratch, but I also might not have the best reputation, since I said weird things on there when I was 11 (kinda embarrassing and I doubt it’d matter to anybody now).
If you still want me to, just give me the studio link and I’ll make a comment on the studio. I’m Jeffrey_the_much on there. It might also help my credibility if you post some blog article on your website that says you were blocked for me to link to so people don’t think I’m lying.
And if you don’t mind me asking, what happened with the forum signature? Did it contain some inappropriate outside link? Was it hacked?
-
@c gosh, C blocks for the forever and if/else are gonna be the biggest pain in the a**. I would have to use like a sortable.js nested nested nested list or some other ungodly and undeserved mistreatment of HTML. I’d be commiting hypertext markup abuse and some nerd would call the web development police on me.
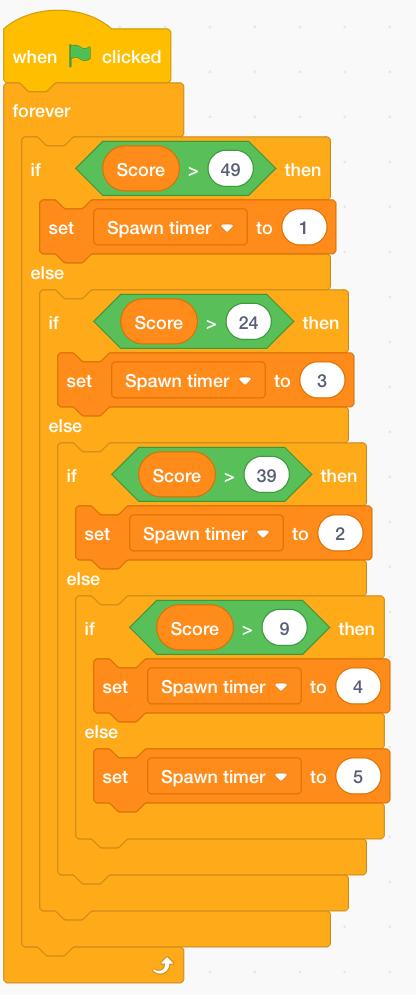
Seriously though, I would have to deal with some horrors if I do C blocks then have to allow for C blocks inside C blocks. Idk how the OG Scratch authors did this (or at least without pulling their hair out):

I would definitely have to make it stretch and I can’t even make a stupid input box stretch, so yeah wish me luck I’m just taking a hiatus on this project and coding something else. -
@jeffreyrb03-gmail I don’t think it was hacked. I’d recently edited part of it to say “Enquire now about our courses” from “Enquire now for 2025”. I was then told the signature violated community guidelines, and I’d guessed it was because it had links to where we could be found on YouTube and Facebook, so I then removed those links.
The most recent Scratch Team message says “Your Scratch account has been permanently blocked for abusing the Teacher Account feature. Teaching Accounts are for adult educators using Scratch with students. It’s important to be honest when interacting with others on Scratch.” I didn’t believe I had done this. We’ve contacted the Scratch team, and are looking for a way to resolve the issue.
The studio is called Propose an Asset to the Mod. Squad Asset Library!
As for evidence, click on the button to Scratch on our homepage. -
@mod-squadacademy That sucks
-
@jeffreyrb03-gmail We still haven’t heard back from Scratch. (We’re in a completely different timezone to them, but it’s still been a few days.) Just wondering if anyone knows whether if your teaching account is blocked, whether that prevents you from creating a new teaching account.
-
@jeffreyrb03-gmail To anyone that wants to try this out, it’s in a perpetual beta (I update it whenever I want) over here: https://jeffreymaniac.github.io/JayBlockz/
-
@jeffreyrb03-gmail
If you didn’t know already, you might find this page of some interest:
https://scratch.mit.edu/developers“Scratch Blocks
Scratch Blocks is a new development project for the next generation of graphical programming blocks, based on a collaboration between Google and MIT’s Scratch Team — building on Google’s Blockly technology and informed by the Scratch Team’s expertise in developing creative learning tools for young people. Scratch Blocks will provide a framework for building programming blocks in both vertical (text-based) and horizontal (icon-based) formats. You can access the code (currently as a developer-preview) and documentation here…(https://github.com/scratchfoundation/scratch-blocks)…” lot more info on websites. -
@mod-squadacademy Thank you, I actually saw that already, but I just want to recreate Scratch and make it better. I 'll also give my other reasons for not wanting to fork Scratch or Blockly:
- GitHub is blocked by my school so I can’t build off of anything unless I use my phone which is a major pain in the butt (and I have no other computer to use atm)
- Alot of code requires something like build tools or React which is really annoying. Basically stuff that requires a web server and/or NodeJS, which is I guess “makes your life easier”? It also costs money and if you don’t pay then you have to deal with restrictions on a free platform (which I don’t mind for ones like Glitch but having your project go to sleep in annoying as well). A lot of stuff can usually just be client side and doesn’t even need an entire thing for devs to make client stuff using backend stuff rather than client stuff.
- All this stuff feels like bloatware and/or just not what I’m used to. I can read some normal (and formatted) code, but this is all minified and uses like a million JS prototypes and whatnot. Here’s literally google.com 's source:

Whatever they’re trying to achieve, I could probably do in 10-20 lines. I see no reason at all why they gotta useprototypes andclasses and all this fancy JS stuff. This is literally just the front page of their search engine. They just need to implement a few things.
Blockly’s source (like from its CDN) is like that, and with that, it’s not very usable/editable for me.
-
@jeffreyrb03-gmail I get this, if you haven’t (I think you probably have) you can either open that in a web browser side bar, then control a and control c the entire script since the web browser adds indentation to it in the script preview, or you can use something like npx prettier to make it readable (readable as in with new line characters and spaces), though I don’t know if your school has stuff like visual studio code blocked.
Google probably has their source page like that to format the search urls to have tracking stuff (or if google doesnt shove it in the url, probably session storage or just sends it straight to the server, or probably both of the latter ones)
Also what you can do for server testing (though ig you said you didnt want to use a server but just something to note if you ever want to switch to a server system) is use ngrok to expose your ports, ngrok is a free reverse proxy for development testing, and it’s limits are quite generous (doing some math says its monthly limits, if it was used constantly, are about 1 TCP connection, 1 TLS connection, and 4 http requests every 10 minutes or so, if used every 10 minutes for a month to do one of those, which is very generous for development purposes)
-
@tyller_ Inspect is blocked on my chromebook for school and I don’t have any other devices for coding unfortunately. And formatting still wouldn’t make the code prettier because its obfuscated so it is made unreadable on purpose. Not that I need to use google.com’s code, but I just meant that either way it’d (Blockly) be unusuable for me given my current circumstances.
-
@jeffreyrb03-gmail I dont think it’s obfusc ated to make it unreadable intentionally, minifiers willl screw up vairable names but their still functional, if you do have visual studio code (or you can use vscode.dev, which I doubt your school will have blocked as mine doesnt) you can use the rename symbol function to go through and deobfusc ate, since it detects the scope (The reason to use it instead of renaming in symbols on your own is because compilers/builders will use same variable names for minified names often, but this preserveas scope), and Ik you dont have to read that code, but its a good trick to know (I only know it cus a small game I found that’s an electron app has a good small modding community, and the mod loader has a patch system for the bundle, so I had to learn how to read/make bundles more understandable)
PS: I have had to add a space in the middle of the second half of obfusc ate because it triggers the filter
-
@tyller_ Really? How odd.
-
@tyller_ oh yeah sometimes putting an invisible HTML element in the middle of a word helps. That site actually isnt blocked and I’ll keep it in mind for file stuff, thank you!
-
@jeffreyrb03-gmail said in New website I'm working on:

I’m working on a new block language from scratch (no pun intended) that’s like Scratch but isn’t. It does not use blockly at all or any of the Scratch source, other than scraped SVGs for the blocks. Right now, it is does not work very well, as:- blocks don’t snap
- the Drag & drop is buggy
- you can’t delete blocks
- Running the project doesn’t actually do anything as the blocks aren’t mapped to any code
Right now the website isn’t available to the public so you can’t try it yet.
So, I decided to make this because I was curious if I could recreate Scratch and make it better rather than forking it. Now I know why it’s easier to just fork Scratch like CC and TurboWarp did: because HTML5 drag and drop is so awful. I had to use a library for dragging and it still sucks. And I don’t even have a plan for making the blocks snap. But when I get the blocks snapping, hopefully it’ll get easier and then I just have to make a blocks catalog and some UI improvements.
where can I play it/use it
-
@dreamsmp_luck btw theres a game called mycopsycosys i think you would like to watch somebody play it lol
-
@sayori-is-best-girl i mean mycopsychosys IDK MAN
-
@sayori-is-best-girl okay, what’s it about
-
@dreamsmp_luck it’s like about a spore infection, the starting scene is kindof like analog horror
-
@sayori-is-best-girl and like if you get the spore infection you lose, it is also made in renpy
-
@sayori-is-best-girl ooo cool
-
@jeffreyrb03-gmail alright, also if you need to understand some minified code (though ig theres no way more so I can help you more than you could understand yourself) I can possibly help, again not sure how exactly to help with minified code but I can try! Only mentioning this cus I’ve been modding an electron game that is indeed minified to quite a bit of success
-
@tyller_ Oh ok thx, I’ll ask for help when I need I suppose, im not working with minified stuff anymore
-
@jeffreyrb03-gmail what is the website called?
-
@dido_the_dino JayBlockz, scroll up if you want the link, it sucks tho and I havent worked on it for a while
-
@jeffreyrb03-gmail I cant find the link

-
@jeffreyrb03-gmail said in New website I'm working on:
@jeffreyrb03-gmail To anyone that wants to try this out, it’s in a perpetual beta (I update it whenever I want) over here: https://jeffreymaniac.github.io/JayBlockz/
-
-
@selene thx u

-
@selene thx for redirecting them for me
-
@dido_the_dino i might start working on this again to make a good and slim Scratch alternative, ive just been busy with schoolwork but i actually might try now that i thought about it again
-